Chrome extensions are one of the ways to boost daily basis productivity and optimize development workflow. I've collected a list of my favorite, most used Chrome extensions that can make you a more productive developer.
Each time you open a new tab you, you get a random code snippet. There are 9 Categories of snippets, consisting of Programming Languages, Frameworks & Interview Questions. This is an excellent extension not only for newbie developers.

Axe is ideal for developers to test Web applications to help resolve accessibility issues. Find violations against common standards including WCAG 2.0 A/AA or Section 508.

Lighthouse is a popular must-have extension for developers. It does a full audit of the web site along 5 dimensions: performance, accessibility, best practices, SEO, and whether you have a Progressive Web App.

My one of the most favorite extensions. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many more advanced color tools.

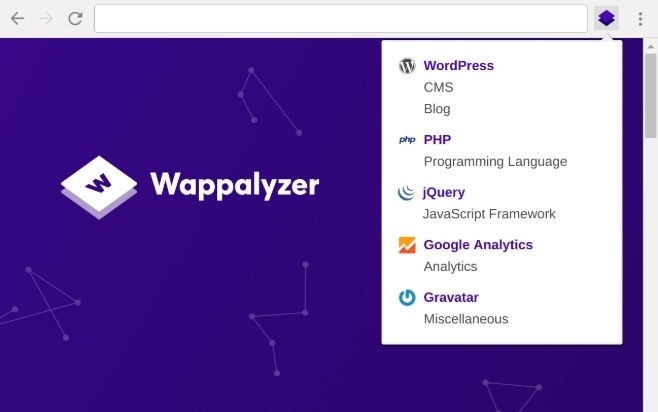
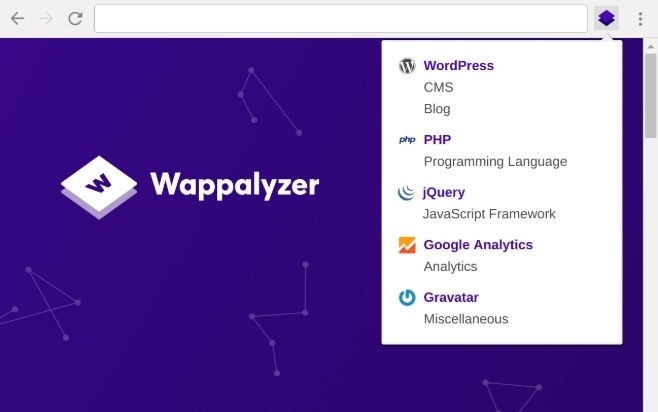
Wappalyzer is a cross-platform utility that uncovers the technologies used on websites. It detects content management systems, e-commerce platforms, web frameworks, server software, analytics tools and many more.

The easiest way to identify fonts on web pages.

The most beautiful and customizable JSON/JSONP highlighter.

It helps to preview, download and copy the code all SVG icons and illustrations on a website.

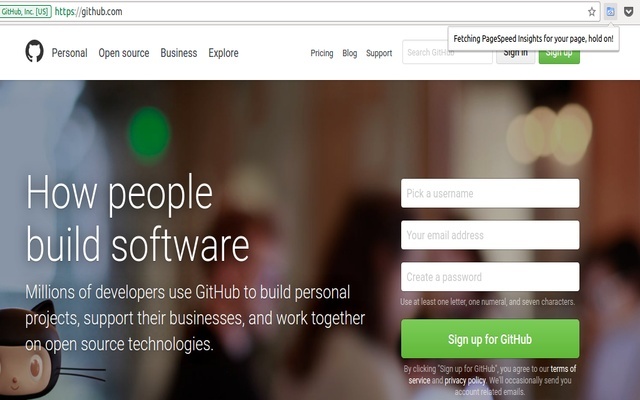
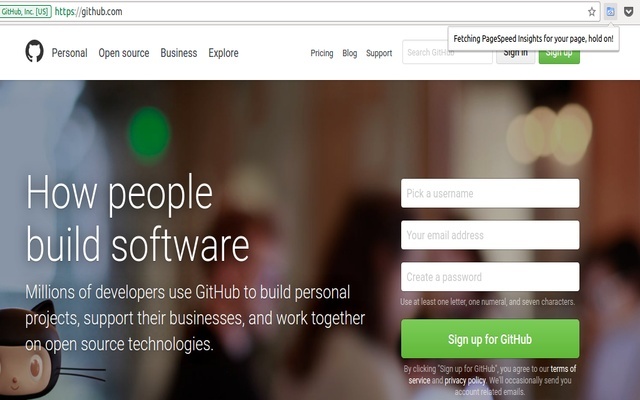
Check PageSpeed Insights score with a single click. If you find a 100% score, your site is fast.

A very useful extension for time management. It trains your focus on a single task and helps to take breaks.

This is a very helpful tool for non-native speakers of English like me and not only. Grammarly is a writing assistant that goes deeper than grammar to offer you comprehensive writing feedback. You can be confident that your writing is not only correct but clear and concise, too.

A must-have extension for Dev.to community members. It helps to keep you up to date with the latest dev content while you browse Twitter.

TinEye is the first image search engine on the web to use image identification technology, instead of using keywords, metadata or watermarks. TinEye does not find similar images only; it finds exact matches including those that have been cropped, edited or resized.

The extension re-sizes the browser’s window to emulate various resolutions. It is very useful for web designers and developers by helping them test their layouts on different browser resolutions.

I also use the following extensions:
At the moment there are 25 extensions on my Chrome and all are useful for everyday life and work. It’s true they make Chrome a bit slower but I would not remove any of them.
What are your favorite and must-have extensions? Let's exchange them!
Chrome extensions are one of the ways to boost daily basis productivity and optimize development workflow. I've collected a list of my favorite, most used Chrome extensions that can make you a more productive developer.
Each time you open a new tab you, you get a random code snippet. There are 9 Categories of snippets, consisting of Programming Languages, Frameworks & Interview Questions. This is an excellent extension not only for newbie developers.

Axe is ideal for developers to test Web applications to help resolve accessibility issues. Find violations against common standards including WCAG 2.0 A/AA or Section 508.

Lighthouse is a popular must-have extension for developers. It does a full audit of the web site along 5 dimensions: performance, accessibility, best practices, SEO, and whether you have a Progressive Web App.

My one of the most favorite extensions. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many more advanced color tools.

Wappalyzer is a cross-platform utility that uncovers the technologies used on websites. It detects content management systems, e-commerce platforms, web frameworks, server software, analytics tools and many more.

The easiest way to identify fonts on web pages.

The most beautiful and customizable JSON/JSONP highlighter.

It helps to preview, download and copy the code all SVG icons and illustrations on a website.

Check PageSpeed Insights score with a single click. If you find a 100% score, your site is fast.

A very useful extension for time management. It trains your focus on a single task and helps to take breaks.

This is a very helpful tool for non-native speakers of English like me and not only. Grammarly is a writing assistant that goes deeper than grammar to offer you comprehensive writing feedback. You can be confident that your writing is not only correct but clear and concise, too.

A must-have extension for Dev.to community members. It helps to keep you up to date with the latest dev content while you browse Twitter.

TinEye is the first image search engine on the web to use image identification technology, instead of using keywords, metadata or watermarks. TinEye does not find similar images only; it finds exact matches including those that have been cropped, edited or resized.

The extension re-sizes the browser’s window to emulate various resolutions. It is very useful for web designers and developers by helping them test their layouts on different browser resolutions.

I also use the following extensions:
At the moment there are 25 extensions on my Chrome and all are useful for everyday life and work. It’s true they make Chrome a bit slower but I would not remove any of them.
What are your favorite and must-have extensions? Let's exchange them!
← Go Back